
Some predefined widgets for web.
For customization purposes, contents inside do not have any pre-defined styles.
For devices with a mouse: Shift + wheel to scroll horizontally
<div class="hScroll">
<!-- Any items: -->
<a href="#">Category1 </a>
<a href="#">Category2 </a>
<a href="#">Category3 </a>
<!-- ... More items ...-->
</div>
<div class="hScrollFaded">
<!-- Any items: -->
<a href="#">Category1 </a>
<a href="#">Category2 </a>
<a href="#">Category3 </a>
<!-- ... More items ...-->
</div>
<details class="">
<summary class=" narrow">
Click me
</summary>
<div>
<!-- contents-->
</div>
</details>
Notes can be used to notify the user about something special.
Use the universal color code for theme of the notes.
in this syntax:
!important or inline style to override.
border-leftbackground-colorpadding: 1rem
<div class="note-${code}">
</div>
This is a note.
Use color code g for green
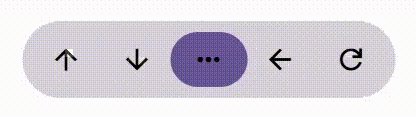
A small widget to help users better use the website, including 'back', 'to top', 'to bottom', 'home', 'refresh', and more..
<script src="https://xolyn.github.io/widgets/a11y-s.js"></script>

<script src="https://xolyn.github.io/widgets/a11y-r.js"></script>

<script src="https://xolyn.github.io/widgets/a11y-m.js"></script>

<script src="https://xolyn.github.io/widgets/mezu.js"></script>
Simply adding the js code above in your website. You can create a context menu that list all h elements
with hierarchical structure at the right bottom of your webpage! Easy as pie!
<script src="https://xolyn.github.io/widgets/mezu2.js"></script>
Simply adding the js code above in your website to use the new meZu2! Just like the one shown on the top of the this page!
Inheriting the features and robustness of meZu, the context menu now can indicate the section you are in by highlighting! ..and with more aesthetically pleasing animations!
Predefined parameters
Too many CSS rules defined in mezu.js and mezu2.js, check js source code above and use !important for custom styling purpose!